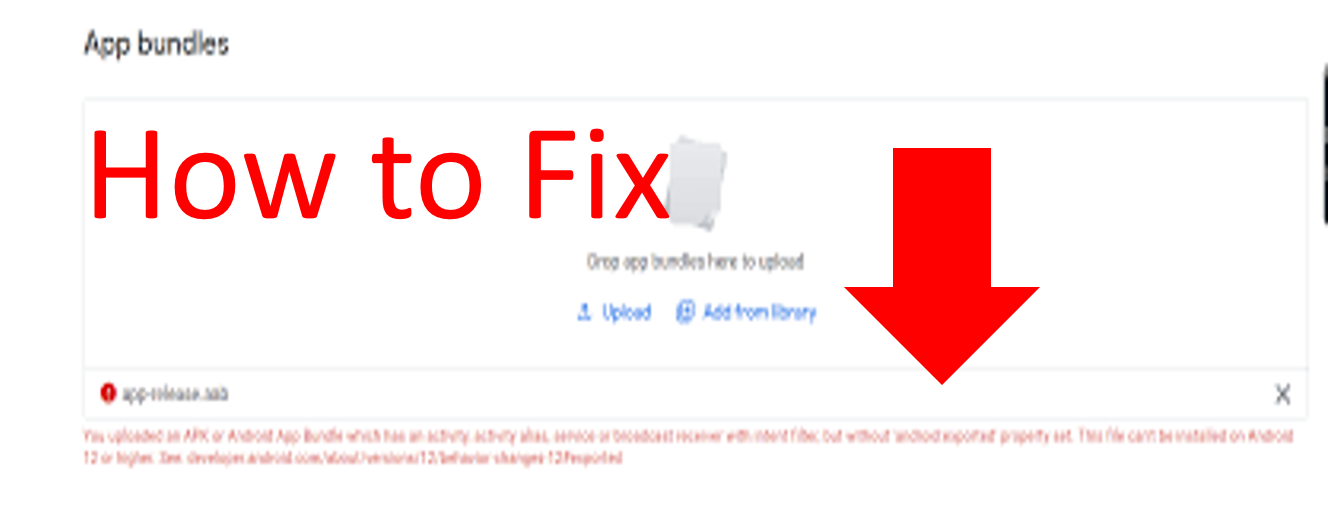
How to Solve activity alias, service or broadcast receiver with intent filter, but without ‘android:exported’
You uploaded an APK or Android App Bundle which has an activity, activity alias, service or broadcast receiver with intent filter, but without ‘android:exported’ property set. This file can’t be installed on Android 12 or higher. See: developer.android.com/about/versions/12/behavior-changes-12#exported Solution One Backup your entire project file. Save AndroidManifest file in a notepad. Solution Two Open AndroidManifest.xml … Read more